Angular模块
Angular应用是模块化的,它拥有自己的模块化系统,称作NgModule。一个NgModule就是一个容器,用于存放一些内聚的代码块,这些代码块专注于某个应用领域、某个工作流或一组紧密相关的功能。它可以包含一些组件、服务提供商或其他代码文件,其作用域由包含它们的NgModule定义。它还可以导入一些其它模块导出的功能,并导出一些指定的功能供其它NgModule使用。
一个模块也是一个带有@NgModule装饰器的TypeScript类。
NgModule元数据
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { FormsModule } from '@angular/forms';import {HttpClient, HttpClientModule} from '@angular/common/http';import { AppComponent } from './app.component';@NgModule({ declarations: [ AppComponent, ], imports: [ BrowserModule, FormsModule, HttpClientModule, ], providers: [], bootstrap: [AppComponent]})export class AppModule { } declarations
声明模块有什么东西,只能声明组件、指令和管道
imports
声明应用运转所依赖的一些模块
providers
声明模块中提供了哪些服务,只能声明服务
bootstrap
声明模块的主组件是什么,只有根模块才能设置这个属性
Angular自定义模块
组件较多时,全部挂载在根模块会影响应用加载速度,可以使用自定义模块。
1.创建模块,目录app/module/user:
ng g module module/user
2.在模块里创建组件,目录app/module/user/components/address
ng g component module/user/components/address
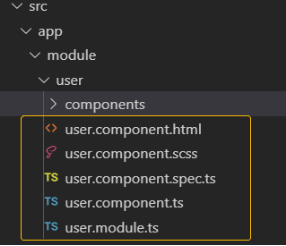
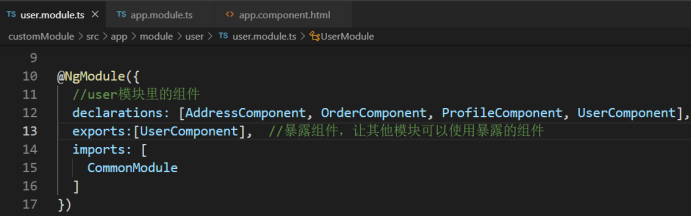
3.给user模块添加相应的文件,ts,html等
ng g component module/user

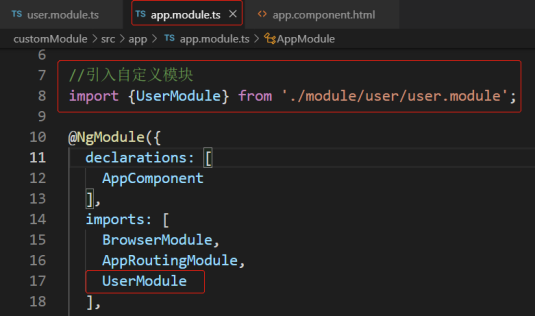
其它模块使用自定义模块的组件



创建模块并配置路由
ng g module module/user --routing
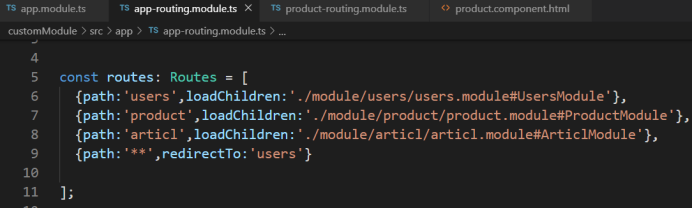
配置路由实现模块懒加载